How to use Contact Form7
When you visit any website How can you communicate with the website owner regarding any query related to the website. So for that there is a way to do this. You always find a form on any website where you have to fill your basic details like,name phone,email and your message after filling that information you click on send/submit button. And your information will be received by the website owner. you use a CONTACT FORM if you are running any website/Blog .
If you worried about this that how to create a CONTACT FORM and send or receive emails on your website. Do not need to worry in wordpress . WordPress have many plugins like Contact form7, Gravity Form, Ninja Form,Wp-forms etc with that we can send or receive emails. Here i am providing you the complete deatils of creating form with CONTACT FORM7 plugins in easy steps.
Step 1 – Login to your wordpress dashboard.
Step 2 – Download the Contact form7 plugin from any searching engine like google.
Step 3 – Click to add new plugin from leftbar dashboard and upload the CF7 plugin here and after that click on activate button.
Step 4 – Click on Add new form
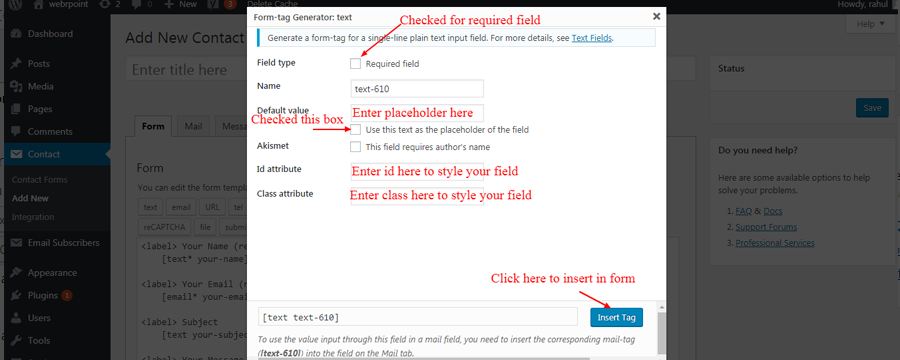
Step 5- Give the title of your form. Then click on the form elements and fill the box according to your need you can see in given picture.

Step 6- Click on insert tag button and the element will be added in your form

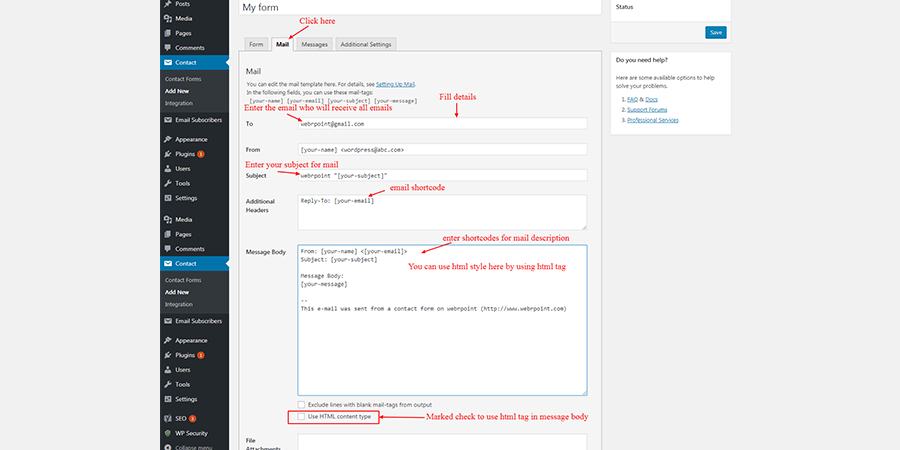
Step 7- Click on mail tab and fill the deatils according to the given picture

Step 8- you can style your form with the help of CSS.
Step 9- Click on save button
You can get the complete code here as an example how to use it like this
In form tab
[submit “Send”]
OR you can change the style in div form also
To- webrpoint@gmail.com
From – abc@gmail.com
Subject- Enquiry Form
Additional Headers – Reply-To: [email-207]
Message Body- Name : [text-832]
Email : [email-207]
Message : [text-294]
—
This e-mail was sent Via webrpoint
And don’t forget to click on Use HTML content type check box and save the form



